自“微信小程序”這個詞出現在人們的視野后引起的躁動一直沒有平息,本文將從微信小程序如何開發的角度,從零開始帶大家走進微信小程序的世界。
一、什么是微信小程序
張小龍在朋友圈里這樣解釋道:小程序是一種不需要下載安裝即可使用的應用,它實現了應用「觸手可及」的夢想,用戶掃一掃或搜一下即可打開應用。也體現了「用完即走」的理念,用戶不用關心是否安裝太多應用的問題。應用將無處不在,隨時可用,但又無需安裝卸載。
技術層面的小程序就是:微信小程序 = XML + CSS + JS 的移動應用程序
二、開發微信小程序的工具
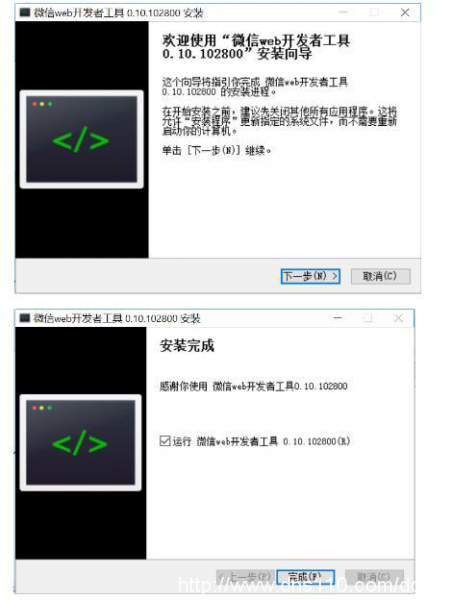
首先得到微信小程序官網下載好你電腦對應配置的“微信開發者工具”

安裝好后接下來就開啟了你的開發之旅;
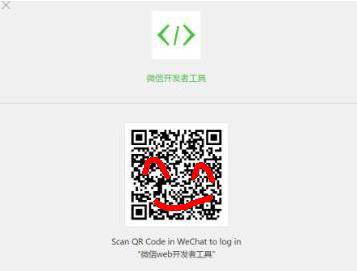
安裝完成后,第一次啟動時會出現一個二維碼,需要使用微信掃描該二維碼才可登錄開發者工具:

掃碼進入后即可新建自己的小程序項目了!
三、開發微信小程序項目步驟
選擇調試類型:本地小程序項目→添加項目

2.由于我們暫時沒有AppID,所以選擇無AppID(無AppID部分功能會受限)

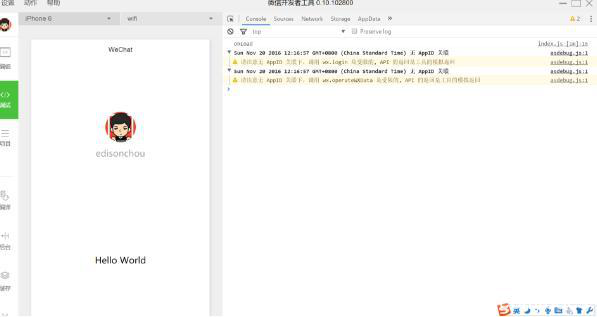
3.進入開發者工具界面,默認是選中“調試”面板

可以看到,在調試面板中,左側是頁面效果預覽窗口,右側是類似于Chrome的開發者的工具。在預覽窗口可以選擇一些常見的手機型號和不同的分變率,大家可以看出這簡直就是Chrome開發者工具的翻版。
四 、開發微信小程序要懂代碼語言
小程序所使用的程序文件類型大致分為以下幾種:
1 WXML(WeiXin Mark Language,微信標記語言)
2 WXSS(WeiXin Style Sheet,微信樣式表)
3 JS(Java,小程序的主體)
在語言方面,小程序看似重新定義了一套標準。但實際上,它們與「前端三件套」——HTML、CSS 和 Java——差不太多。
微信小程序需要你懂得html與css作為基礎、如果熟悉js會更好、開發框架微信給出了自定義的語言。你下載微信提供的開發環境、參照微信提供的開發手冊、注冊小程序開發賬號。根據提示操作!有前端開發基礎的同學跟著官網給出的文檔操作一遍對后期開發微信小程序有一定的速度提升!
雖然小程序使用的是前端語言,但不代表可以繼續沿用前端的開發思想進行開發。小程序對前端開發的要求從「構建界面」升級成「開發完整應用」,前端開發需要在意識上進行轉變。
以上就是對微信小程序如何開發問題的回答,基本上可以按部就班完成小程序的制作了。
 域名頻道IDC知識庫
域名頻道IDC知識庫